Just recently with an update to Divi Plugins and themes. An issue with the content not showing in FireFox suddenly occurred. Content was showing on Google Chrome, but not on FireFox. Typically the first step with a case like this is too look at any external plugins that may be causing unwanted interference, disable and then see how the site reflects these changes. This is for Divi Version 3.25.4
Divi Cache and Minify were both disabled. Also, one note to make. Content on the product/service pages were using the default color option. For the testing, we changed one of the page content to black, and left the other pages as is. This is to see the differences with any testing updates.
Items used in Testing
- Divi Version: 3.25.4
- Divi Builder Version 2.25.4
- FireFox Version 67.0.4
Testing W3 Total Cache
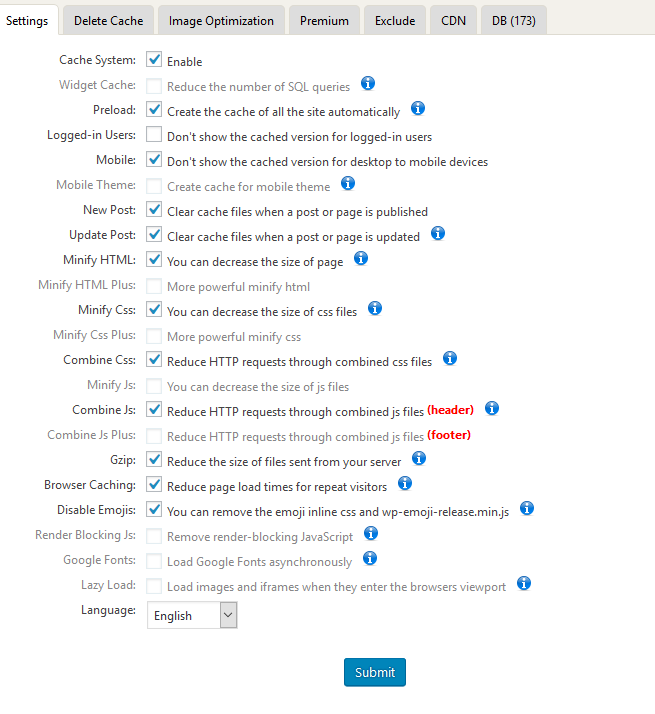
The caching plugin used was W3 Total Cache. The first step was to disable W3 Total Cache plugin, and as soon as that happened. All content started showing with no issues. Also to note, before disabling, page cache was emptied, but no changes. Thus, we proceeded to disable W3 Total Cache.
Once W3 was disabled, we enabled Divi Cache and Minify, and tested the pages to see if the content would load, and we encountered no issues at that time. From there, we went back to enabling W3, and the issues reappeared. Emptied the cache and no changes. Through the testing, for JS minifier, we switched it from JSMin (Default) to Google Closure Compiler (Web Service). Next we emptied the cache and went back to the product/service pages. The pages needed to be refreshed for them to show. Switching back to JSMin (Default) we were able to replicate the content not showing in FireFox. A user would need to manually refresh the page in order for the content to show. Not ideal at all.

Divi Animation
Next item to test with W3 was Divi Text Animation. For both the content and the H1 Title of the page, both were using some sort of Divi Animation. Once disabling this feature, Content is loading normally. So disabling Divi Animation looks to fix the issue with content not showing in FireFox.

Testing WP Fastest Cache
With WP Fastest Cache enabled (this is the free version). We have all available options enabled, and we did not encounter any page loading or content missing in Firefox.

Testing Autoptimize
With Autoptimize enabled, we tested it with the default options selected and there were no issues noted with content not loading with FireFox.
Conclusion
Regarding the initial choice for going with W3 Total Cache, for the website in question, initially it was getting really good PageSpeed as compared to the other free options out there. Due to this, the Caching plugins will need to be looked at more closely and potentially look at some paid options that are Divi friendly.
So in short. We were using W3 Total Cache, Divi Animation was being used. And these two items with FireFox seems to be an issue. If you are using Divi Animation and encountering this same issue. Simply removing these features should solve that issue. If you have a large site that will take some time to make the changes. Temporarily disabling W3 may be needed, then make the necessary changes and then re-enable. Then test, test and re-test.
I hope this helps!